In my post yesterday I talked about why it is important to optimize your website. This post will focus on how to do that.
The first tool I always like to suggest is this nice free Web Page Analyzer tool. Besides the free tool I would probably recommend the rest of the Web Site Optimization website. I remember when I first started working on websites years ago. I remember reading that your homepage should be no larger than 40KB in total size. This was when dial-ups were much more common, but that is a very low barrier, especially if your page is anything other than text.
I’ve also read that you can enable gzip compression for all web service requests and compress everything that comes from your web server as long as the user’s web browser supports gzip. I’ll be the first to admit this is actually a little beyond me and I’ll let someone else write the post on how to do that. I have learned that gzip compression can save between 73 and 85% on your bandwidth! Any takers?
So with that out of the way there are different types of optimization that you can do to a website, but I’m going to break it up into the following three categories
- Image
- CSS
- JavaScript
Image Optimization
I won’t go into too much detail on how to do this because I wrote a great post two years ago with the details on web graphic optimization. What I will say is this is a huge area of savings that many people do not utilize.
CSS & JavaScript Optimization
CSS and JavaScript kind of fall into the same bucket for optimization because a lot of tools do both of these really well. I don’t have a ton of experience with these tools, but after doing some research I did find a few worth mentioning.
Google Speed Tools - Before getting into a few specific tools that I found you should definitely check out the list of tools and resources Google has put together it their hope to speed up the web.
JavaScript Optimizer - This open source tool allows you to easily manage your JavaScript and CSS resources by merging, minimizing, refractoring and anything else it can find to reduce the file size.
CSSOptimiser.com – This free web tool will optimize a file or code that you copy and paste into it.
JavaScriptCompressor.com – Very similar to the CSS optimizer this one will also allow you to copy code into the browser and give you back a compressed version.
HTML & CSS Validation Tools
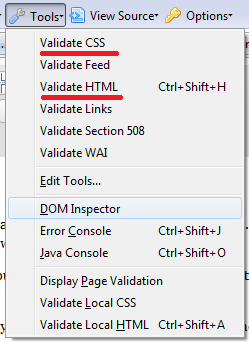
 Another important aspect of good clean web living is making sure that your code doesn’t have errors in it and renders properly. These two tools are both standard in the Web Developer Toolbar for Firefox (just look under the Tools tab as the picture to the right shows).
Another important aspect of good clean web living is making sure that your code doesn’t have errors in it and renders properly. These two tools are both standard in the Web Developer Toolbar for Firefox (just look under the Tools tab as the picture to the right shows).
W3C HTML Validation Service
W3C CSS Validation Service
Valid code might not provide as much speed benefits as compressed files, but it will most definitely affect the user experience. Valid code will render in any web browser, and it ensures a good user experience. Also, it hasn’t been proven that this has an effect on web crawlers’ ability to index a website, so I can’t see how it would hurt anything.
So why not try to keep your website as spotless and clean as possible? What tools do you use that I’ve left out? Do you have any other tips that people should look towards in their pursuit of good clean web living?
Great post, Kyle, with tons of great tips. One I always give people, especially those here using WordPress, is to strip out unnecessary PHP scripts. Most of the time those common scripts for headers and footers can be sped (speeded?) up by entering regular HTML. For example, the header file in most wordpress sites calls for this:
Replacing it with the following would remove more more script the server has to run before loading a page:
My Awesome Website - Tips, Suggestions, Etc.
Sorry, my examples got stripped out:
Change this:
<title><?php bloginfo('name'); ?> <?php bloginfo('description');?></title>to this…
<title>My Awesome Website - Tips, Suggestions, Etc.</title>@Patrick - Right! Any of those database calls you can cut out is going to speed up your page loads. I do that a lot w/ wordpress. If I know the CSS or RSS feeds why do they need to get pulled from a database every single time you load a page? Same for the DB call that gets the version of WP that you are running. Not only is this a waste of a DB call, but it could be a security risk just telling people what version you have and they can look for vulnerabilities around it.
Glad that you enjoyed the article!
It just so happened that I spent most of this week on a personal project to optimize the performance of our site.
Here’s a blog entry that is essentially the detailed notes I took for my own future reference throughout the process. https://bit.ly/bKpbMS
Here’s a blog entry where I attempt to translate what I learned into a how-to guide. https://bit.ly/bg2tsh
And here’s an entry where I try to quantify the costs and benefits of the process. https://bit.ly/a7MWKf
Based on what I’ve found, a week of my time setting up these performance tweaks will save our site visitors more than a full month in time spent (not) waiting for our pages to load over the next year.