I know that I’ve recently covered On-Page SEO, but I’m bringing back two of the specific elements. In my job at HubSpot one of the things that I teach people is how to optimize their site for search engines. (Just to be clear, no I’m not an SEO consultant because that is only one small part of the equation) In going over that I think it is just so vital to continually stress that search engine optimization is simply about usability and accessibility. If you have read Steve Krug’s book “Don’t Make Me Think” then it you know exactly what I’m talking about when it comes to usability and accessibility. If you haven’t read the book then you have some required reading to do.
So when someone performs a search in Google or any of the other search engines, a nice list of results is returned. In these results we see two things: the Page Title and a short description. Now as I’ve explained before, most of the time the description is pulled from the meta description of the page. When it isn’t pulled from the meta description it is pulled from content on the page, and this tends to happen when that content includes keywords that were in your search and not in the meta description.
So go back and look at any webpage and chances are you don’t pay a lot of attention to the page title, do you? Of course not. It is way at the top of the page and not actually included in the visual content on that page. It is the same for the meta data as you would have to actually go view the source code to see this. Even then if you aren’t familiar with HTML code it might take a little while to actually figure out where to look.
So from a design or content specific purpose these two elements of your webpage have absolutely no functionality at all. This doesn’t mean that they aren’t extremely crucial though. Hopefully you are already familiar with calls to action and why you should have them strategically placed on your website. Calls to actions drive individuals to pages that you want them to see or conversion pages where you can gather information or payment from visitors. Think of your Page Title and Meta Description this way…they are your calls to action in search results that make your page stand out from the other result, saying “This is what this page is about and why you want to click on me and visit our site.”

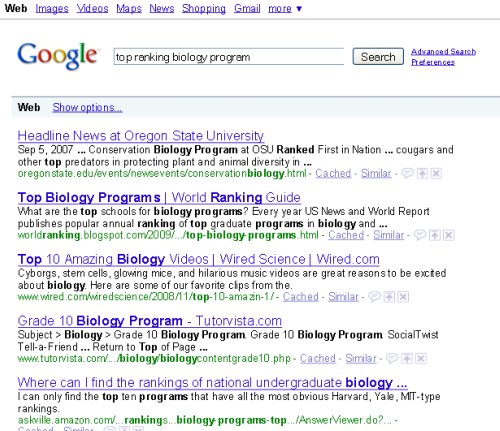
To give a higher education example, let’s say that our school had an excellent biology program and we wanted to tell everyone that. So someone might go searching for “top ranking biology program.” Take a look at these Google results and decide for yourself what results you find most compelling. Also notice the interesting results that Yahoo and Microsoft’s new Bing return on the same search. So you tell me. If you were an interested top biology prospective student looking for a good school which results would “call” you?
Photo: Real life call to actions (1) by hiddedevries
Nice to see that an OSU page comes up #1 for that search query…too bad it’s to a 2 year old press release
Eric,
I think the OSU example was so perfect because it was a Higher Ed site at the top “NOT” doing it right but still ranking. Just goes to show you the power of a higher ed site. Now just imagine if all the posts in that newsroom had individual page titles the traffic ranking you could be receiving?
I must second the vote for Krug’s “Don’t Make me Think”. You can read it in an afternoon, and there’s just a ton of useful information in a relatively small book.
I’ll beg to differ on the “It is way at the top of the page and not actually included in the visual content on that page.” A good design can and probably should include the page title on the page as the visual page title (I reference this blog article for example).
If you write a clear and well thought out page title for the then why should you not utilize that as the on-page title & possibly even for more (aka URL link)?
Keeping the and the on-page title crosses the bridge from search engine to page (most people don’t look at the very top of the browser but do read pages - that is why they are there) allowing them to know that what they clicked on in Google is where they actually went.
So to make a long comment short:
Put thought into your page title = right on the $$
Next use your page title on the page!
Paul,
I agree and disagree with you. A lot of times we see colleges use an site architecture approach to Page Titles. (example something like: Student Application | Admission | Wofford College) I don’t think this is wrong but for a Header element on the page it should definitely say Student Application but probably not need to include the rest of the architecture elements. Of course the other argument that a page like this should simply have a page title and header of something like “Student Application at Wofford College”. Neither of these are really any more right or wrong than the other they just come down to personal preference.
Sorry Founderfor the confusion but you hit the nail on the head at exactly what I was saying. In both your cases you utilize the Header element in the title and the title in the Header element. My point was not on writing it one way or the other but rather to make sure you utilize it in both places.
As you mentioned both the “Student Application | Admission | Wofford College” & “Student Application at Wofford College” are both useful titles and as long as the terms Student Application are in the header then you are truly doing what is best for the end users.
Just for argument sake:
FYI, the “Student Application at Wofford College” title is a little vague for the end user as it does not include what the application is for. Although it will probably work just fine as they will probably get it when searching for a school as a prospect. But what if they were searching for the Student Application | Student Leadership Office | Wofford College to get involved on campus? You’ll notice that the architecture approach works a little better there.
P.S. I’m not a fan of architecture site titles I think it is typically done by those that don’t understand or want to put forth the effort to do it well. The only exception is the company structure that has been pre-defined by the blog world with Title | companyName to help you understand where the article if from.
Good point. I think you are right about the Student Application issue. I can tell you from past experience the architecture way is used simply because it is easier to manage and you can automate some of that through your templates… that’s why I’ve used it before.
Kyle, you’ve stated out the main points of the Page Titles and Meta Descriptions. You know what, according to the latest survey, there’s up to 53% of website/blog owners didn’t know how to maximize the use of Page Title/Meta description!