University web designers have a tough enough job as it is, juggling users needs while pleasing committees and numerous other stakeholders. Doesn’t matter if your web office has complete control or just influence, using a grid can make completely unrelated sites look uniform.
In this post I’ll focus on using a horizontal grid, vertical grids are not as popular so ill leave them up to you to explore.
So what is a grid?
Grids exist for the single purpose of bringing uniformity to a traditionally nonuniform environment. The horizontal grid consists of a set of columns with left and right margins that create gutters. Page elements fit within these columns and gutters.
Using a standard grid allows for fast prototyping, wireframing and designing. By having a set of element widths it gives the designers constraints and the developers a global stylesheet to work from.
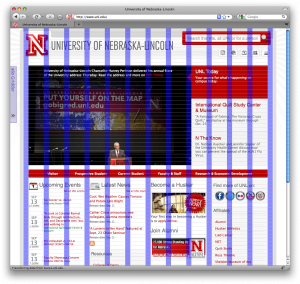
The above screen shot is from the University of Nebraska-Lincoln and it shows how nicely the page elements fit into the grid. You would be surprised at the number of sites that use this same grid structure.
Calculating a grid
Step 1 is to determine the site width. 960 is the standard width but you can choose anything you wish.
Step 2 is to choose how many columns you want. The most common numbers are 12 or 16.
Now the tricky part, each column has an equal left and right margin. A typical 12 column grid has 10px on each side which leaves you with a 20px gutter.
Determine your column width by taking the:
(960 px page width - 240 px total gutters) / 12 columns = 60 px wide columns
Reasons to use a grid
- Designers love constraints, no really, they do
- Consistency without mandating a template
- Developers don’t have to start from scratch
- Breaking the grid can make things stand out
- Gives you the upper hand when working with demanding departments
Simple steps to start using a grid
-
Make a list of your most common page elements
- Header, Menu, Search, Main Image, News, Events, Contact Info, Promotions, etc.
- Dividing up the page into the desired number of columns and gutters
- Place the elements on the grid
-
Using a framework
- Design frameworks for Illistrator, Photoshop, InDesign..
- CSS templates to get the structure up fast
- Will soon become embedded in the culture of the designers and developers
Downsides of using a grid
- They are constraining
- CSS frameworks have been known to be bloated
- Changing the grid after sites have been launched can be difficult
- Can lead to non-semantic naming conventions
Some frameworks and resources
- 960.gs
- YUI Grid CSS
- Blueprint
- Grid Overlay Bookmark
- Grid CSS Gallery
Photo by adactio

Great Post!! Thanks alot for the grid summary…
I have to say, that as a combination designer/developer, I will probably never use a grid. I’ve tried. I like the 960grid system, in principle. But I’ve also never actually used it. From a practical application point of view I think they hurt more than help. It’s even worse when dealing with someplace that is just handing off a design that you try to shoehorn into a grid. That’s my personal opinion.
I think they are much more useful for people who pump out tons of templates that need a lot of people to standardize on something, like at a design firm. But for instance, we had our new design outsourced, it came back using a grid framework we weren’t familiar with, and this has resulted in substantially more work in the long run to maintain, especially when it comes to making changes and having it be consistent cross-browser. The code is sloppy as a result, and a nightmare to efficiently edit.
Like I say, that’s my personal experience on the matter. For an in house team that does their own design, I think it is much simpler, faster, and useful to do a clean, semantic markup right from the start. Grids can be useful elsewhere, for instance in making something like a calendar, but for general design, thanks, but no thanks.
All design is based around some sort of grid. In the case of webdesign, type is the greatest example to use. For type to be more appealing to the reader and follow correct form all type has line breaks. These breaks in type create a grid. A designer applies type to flow with designs. Using a grid FRAMEWORK is not necessary for development but all designs are based on a grid.
Art + math FTW! https://goldenratiocalculator.com/
By upperhand, I assume you mean being able to prevent crazy design requests from a department, something I approve of. “Sorry Mr. Chemistry Chairman, you can’t have a 20 minute Flash intro page — it just won’t fit in our grid framework. Also, this isn’t 1998.”
One additional benefit to using a grid is how it promotes a great sense of spacing between elements. Leaving the appropriate amount of negative space between items is a part of the foundation of good design.
As for the downsides, I’ll take a bloated CSS framework anyday, as long as it’s organized properly.
So, of the 5 grid frameworks mentioned, what’s the best?
Oh, if you want more information on grid-based design, find your fill at https://www.thegridsystem.org
Thanks for commenting everyone. I guess personally design grids are far more useful than css grids. I have yet to find a css grid that is lightweight and semantic.
Once design parameters are set I think creating the css grid based on your current situation is best but extendability is key otherwise it will just end up a hack fest.
I personally love the idea of grids as it gives me some parameters in which to measure creative work. Most of our clients, however, do take over the Web site to make day-to-day updates. You mention that, “Changing the grid after sites have been launched can be difficult.” In my situation, would you still recommend a grid? If not, what do you recommend to help maintain uniformity? Another blog post?
I enjoyed the post.
WoW, it’s never come across my mind that I can use the horizontal grids to evaluate our website/blog, Nick! Thanks for the detailed explanation and I’m going to try it out right now…
Architecture often uses a grid too. But often times unless you deviate from the grid you end up with something that is not that interesting. So it’s a good starting point, but not always a good ending point.
Yes they are a life saver, have been using the 960 grid for a while now could not live without it.