I’m a little bit concerned with the growing frequency of folks asking the question, which I paraphase: “X has discovered flipbooks. They love the sound they make and want to put everything into it. How do I stop them?” Beyond the obvious answer to tell them flipbooks support terrorism, there are manymany reasons to avoid them. There are a number of different tools tossed around in the discussion: Issuu, Scribd, Flipping Book, enhanced HTML, etc. For the most part, they suffer many of the same faults - though not all will suffer every point I make below. You should be able to pick and choose several of these in any situation though. And if you’re in the group that didn’t know there were reasons to avoid these, well, here you go.
Just Say No
This is my favorite answer to give when asked to do something that you know is a bad idea. Learn it. Use it. Remember, you are paid to be the expert on web technology and tools. Sometimes we feel like we have to explain that to our peers more than we should have to, but ultimately it’d be the same situation if you wanted to buy some tool to do hourly billing for the office, and the accounting office stepped in and said that what you were doing was a bad idea (even if you loved the UI). “No” is probably best followed with another reason below, lest you look like an ass.
Like me.
Content Strategy
You have one, right? Here’s the short answer based on this: “I really don’t think we should focus on putting X into a flipbook and making it fancy until we can commit to a plan to make the information in it [accurate/sustainable/useful] on the normal site.” I used this same angle recently when asked to create a custom landing page for an ad campaign. Even though the concept was good, we lacked a page currently that was even remotely useful on the topic matter. In that way, you’re running before you can walk. You need to be able to treat the content with respect, and do it right, in a normal way, before you think about “jazzing it up.” And even if you do have a good version of the content all properly maintained, how does the flipbook fit into or extend your existing strategy? Who will maintain it? How will parity be maintained? Remember, one of the key indicators of content on a site that should be removed is if it is redundant. If you have identical content in a flipbook as a normal page on your site, why would you keep it at all?
Search/Findability
With all the tools out there, they all suffer a fairly common problem: finding crap. This is especially true if it’s a multi-page document (and there’s not much point to the flipbook if it isn’t). Because most of the tools will rely on an embed, there’s basically no way to index all the information. Some search engines can crawl data from Flash if it’s set up right, but usually that’s limited to a certain amount of data (I think our Google Mini server is like 30MB for non-HTML data, but 3rd party crawlers aren’t likely to tolerate sizes that large). And since it’s a multipage document inside a single page, you’re pretty much guaranteed that you won’t have deep-linked results. 3rd party tools like Issuu usually have document search features, but not in a way that you can tie into your base search engine. It’s normally for finding content matching keywords from various providers. Do you really think users will go off site to search for your documents elsewhere?
Usability
STOP BREAKING CONVENTIONS. I mean, it’s okay to try to be innovative once in a while, but let’s face it, the real reason to use a flipbook is to try and create a print style presentation on the web. The usability and presentational conventions of the two mediums are fundamentally different. When you try to force print-like interactions with a web page, you are breaking your bond with the user, who just wants you to keep things simple, familiar, and consistent. On top of it, many flipbook applications I have seen tend to employ several non-intuitive interaction methods. Features are ill-described, hard to use, or don’t make sense. You effectively will be forcing a user to learn a new interaction style when they come to the page with your flipbook, which is a tall order. All of this amounts to added friction when it comes to consuming your content. Like flossing with sandpaper.
Also, don’t underestimate the power of mobile. Using Flash? Well, you just denied iOS users access to your flipbook entirely. Again, how exactly is it best serving this audience to force them into a print style interaction scheme on a device that is very limited in its interaction capabilities? Or how about audiences? Anecdotally, I tend to notice older users more interested in deploying flipbooks than younger. This is a problem because at the same time, older users are also less likely to adapt to changes in UX.
Goals, Goals, Goals
Simple one here, and similar to my “Just say no” point. Everything you put on your site should serve a purpose. It should have a reason. A raison d’être. What goal is being accomplished by using a flipbook? What need is being filled? What problem is being solved? Usually when the question of flipbooks comes up, it is framed in the context of “So-And-So saw it and loves how it looks. They love the flippy sound.” FLIPPY SOUNDS ARE NOT A GOAL, THEY ARE A PROBLEM. And bottom line, if the particular tool isn’t serving a core goal, how do you reasonably justify the effort? If the reason is to make So-And-So happy, then where do you draw the line and why bother having goals in the first place if they won’t trust you to point out when a tool is a silly waste of time? (Note: this point works for many different things in many different situations. Use it.) Our time and resources are usually a very prime commodity, you should be able to argue the value of the time spent on these things vs. other site needs.
Accessibility
This should be the only ammunition you need, ideally. In many cases, especially if Flash is involved, the tools are simply not 508 compliant. Check your rules, more than likely you’re not supposed to be deploying solutions that aren’t accessible. It ties to the content strategy point, that if you haven’t already created a robust, accessible, happy-happy joy-joy normal version, then you’re not going to be able to offer something that meets accessibility requirements. Are there keyboard controls? Is it screenreader friendly? Is the font size readable? Is the color contrast acceptable? Exceptions will be largely in the area of people trying newer, HTML/JS based approaches using tools like jFlip. For them, I offer…
Maintenance
Seriously. If you aren’t using a 3rd party service like Issuu or Scribd, maintaining these things is a pain in the butt. Imagine writing all the HTML markup to convert a 50 page magazine into an HTML enhanced flipbook. Or having to take PDFs and render the pages out as images (in multiple resolutions for zooming) and loading all that into configuration files. The fact of the matter is that any tool that you use yourself is going to be a pain to deploy. Best case scenario, you write tools and scripts to help automate the process. Then you have to maintain those automation tools.
Conclusions
I know a lot of the time it’s easier to just bow and DTDT. I know sometimes you can’t fight city hall. But this, among other things, is one of those areas where I feel it falls into our purview to be responsible for educating people as to why pretty doesn’t always translate to the best idea. Now, I also want to point out that I’m not against flipbooks for every instance. There are times where it genuinely makes sense to display a print document on a site, like archives of magazines. I just feel like we need to focus on making sure that it is never the “primary” pipe to the content being displayed, unless it’s simply not feasible to duplicate it on the web (like a 500 page report on water quality tables). In a waythat presentational style is a step backwards for us as an industry. They can be a very nice supplementary tool. But that is the key: supplemental.
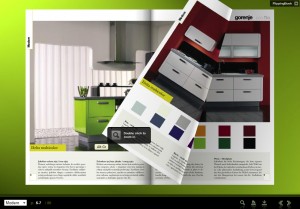
Photo Credit: ![]() Some rights reserved by dantaylr
Some rights reserved by dantaylr


By Director of Web Marketing
Content StrategydesignGeneralWeb development