How many iPhones visited your site yesterday? Can you tell me? Could you get it set up if you needed to? At many universities, concerns about the usage of mobile devices (i.e. PDAs and smart phones) are increasing with respect to their web sites. Are they meeting the needs of the users? Can the users even get in to the pages in the first place? It’s a worthwhile question, and having become a recent inductee into the Cult of the Almighty iPhone myself, it quickly becomes apparent how crucial data tracking of mobile users can be. At first glance, there’s no easy way to extract that data from Google Analytics. In reality, there’s some in there, tucked away, just waiting for you to get at it.
Before I go too far, I will mention that if you have the money and desire, you can always go with a paid analytics solution like Amethon or Bango that has software set up to specifically track mobile users. It’s tailored and customized for exactly that purpose. I have not, however, used them, so I can’t actually testify as to the accuracy or quality of the results.
First, some harsh reality: Google sucks. I’m sorry, but they do. As far as generic JavaScript/cookie based analytics go, be it Google or someone else, they just aren’t that great at tracking mobile devices well. Bryson Meunier did a comparison of Google to Bango quite recently that showed a pretty stark 88% loss in tracking with Google. Was this a hardcore scientific study? No, but it certainly sets up an example of what you could possibly be missing. Greg Harris also tries to compare apples to apples with Mobilytics and Google, and describes the problems. But, my point isn’t to go spend a bunch of money on a tailored analytics package. You absolutely can get some valuable mobile traffic data from Google Analytics, and we’ll look at how.
What We Can Track
It’s important to note that Google Analytics can certainly track some mobile details with some consistency. Some of those that you should be able to specifically sort out are:
- Safari / iPhone
- Safari / SymbianOS
- Mozilla / iPhone
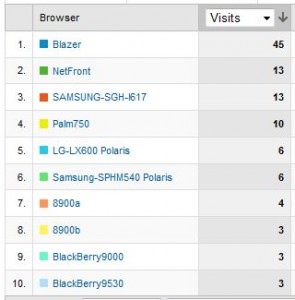
- SAMSUNG-SGH-I607 / Windows Mobile
- HTC-8900 / Windows Mobile
- Palm750 / Windows Mobile
- HTC-8500 / Windows Mobile
- SAMSUNG-SGH-I617 / Windows Mobile
- HTC-8100 / Windows Mobile
- Opera / SymbianOS
- Vodafone / (not set)
- HTCS620-Mozilla / Windows Mobile
- PPC; 240×320; HTC_TyTN / Windows Mobile
- many others…
Generally, smart phones from the past two years on have been getting better at executing JavaScript. As that rate increases, we should be able to see more of the OS/browser combinations becoming apparent. Obviously, if they can’t execute JavaScript, you can’t track them at all, and if they do it poorly, you may or may not get matches with the list above. Where Google is fairly successful, however, is tracking screen resolutions. Obviously your phone resolution is nowhere near your monitor’s, so with some filters and regular expression fun, we can narrow down our tracking with relative success.
Setting Up A Filter
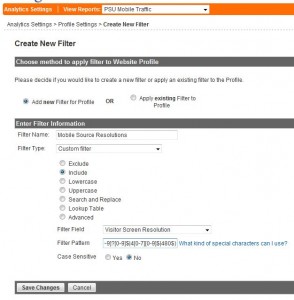
The fast answer is to just create a mobile traffic profile, and apply a filter to it. The iMedia Connection Blog has a handy regular expression for just this task. It recommends (^[1-2]?[0-9]?[0-9]|^3[0-1][0-9]|^320)x([1-3]?[0-9]?[0-9]$|4[0-7][0-9]$|480$). To get started, go to your Google Analytics page and click on Add Website Profile on your overview page. Name it whatever you like, like “Mobile Traffic Report,” and set it to Add a Profile for an existing domain. This sets the profile. Now, go back to the overview page and click the Edit link for the mobile profile on the right hand side. On the profile settings page, look around the middle for the Filters Applied to Profile section and click Add Filter. You can see the settings in the screen capture on the right. You want a custom include filter for a visitor’s screen resolution that matches the above regular expression. Then save changes and wait.
This filter should start matching any traffic coming from sources with a resolution of 320×480 or less. This will be regardless of the browser or operating system it may (or may not) be able to report on, allowing you to better capture traffic. You’ll also not accidentally capture some of those people still in the 640×480 dark ages, though you could miss some PDA traffic that has managed to get VGA resolution. This is where the rough edges start showing a little. Like I said at the start, Google Analytics is far from perfect on this.
There is an alternative mentioned at E-nor.com suggesting a similar filter, but using some of the identified phone operating systems instead. While it will work, keep in mind that this won’t pick up phones that don’t identify themselves. Plus, you’ll have to constantly keep up with adding new phones as they become available.
A third technique I’ve used with some success is setting up an exclude filter for visitor non-mobile web browsers matching the expression (Internet Explorer|Firefox|Safari|Chrome|Netscape|Opera|Mozilla (Compatible Agent)?|Camino|Konquerer|(Lynx ,)?gzip|Playstation 3). Though you have to be careful with this, because you risk excluding Mobile Opera and iPhone/iPod Touch users (I created this filter before those days, I’ve since switched to the screen resolution method). You could add some additional filters though that could make this work by testing the OS as well. Basically it’s operating on the principle that anything not matching the regular expression must be mobile. Again, you’re making some assumptions, and it’s one that’s bound to skew results higher than reality.
What To Do With This Data
Now that you’ve got a profile collecting your mobile traffic data, keep up with it. One of the first critical areas to address is where people are going. Try to address the top landing points, and maybe offer custom mobile versions, or make sure the key data on the pages is easy to get at, such as login links, news, and other resources. Maybe the numbers warrant putting forth the effort to write a mobile specific stylesheet. Also consider, if your programmers are considering publishing something like an iPhone application for your student portal system, it might be valuable to know if you even have any iPhone users on campus. In cases like that, you might be saving yourself a lot of work addressing a demand that isn’t really there (maybe you just have one or two very vocal, and perhaps annoying, users).
Likewise, you might be surprised by the amount of traffic you get from mobile devices, only to discover your site is practically unusable on phones. In that way, you can identify a major need and prioritize it accordingly. Know the technosphere your web site lives in, and make sure it is adapted properly for evolution and survival against potential competitors. If demand is outpacing your ability to supply proper support, you’re potentially losing opportunities to capitalize.
Also be sure that you know the problems that the data poses. It isn’t perfect, it’s analytics. In this case, it’s an even more rough approximation than normal, so if people start dissecting your data and picking apart figures, be prepared to cede the idea that you might not be able to wholly prove anything with absolute certainty. You simply can’t trust in a mobile device’s cookie and JavaScript handling to be bulletproof, so you’re not going to get perfect data. Not by a long shot, not with Google at least. The solutions offered here are just to get you started, so you can at least begin to gauge the scope of your situation, and start formulating some strategies with at least some kind of basis in reality.
We’re Rich, Have a Strategy, and Want Better Data!
Great, then don’t use Google, because odds are you’re going to be disappointed in the metrics. If you have the money, check out Mobilytics, Bango, comScore, or Amethon. These companies all take specific approaches to measuring people on those many tiny screened devices. One could hope that Google is able to step up and improve its system, but one of the main limitations is simply in the JavaScript nature of the tracking.
The takeaway is that mobile analytics tends to be neglected. Since so many of us use Google Analytics, we don’t have access to high quality metrics, and since the filters aren’t there out of the box, we don’t always jump right in and set up mobile profiles like we should. That leaves us missing out on a growing market segment. Additionally, mobile computing is like the new Internet Wild West, and it has a lot of challenges due to the decentralized technologies involved. It’s better to start facing some of them now, and leave yourself better able to evolve later, rather than finding yourself way behind scrambling to catch up.
Photo by Gaetan Lee


Thanks! I’ve been waiting for a post with this information. This is something I’ve been thinking about. Kudos!
Brilliant, thanks! We need this kind of data to support a mobile website in our budget requests, and help plan what content to offer.
Great post. More and more companies are looking to see how much traffic is coming to their pc site from mobile devices and as you say, Google etc isn’t providing good enough data to make decisions.
Here is some further info specifically on this:
Very good article! Cool site!
what a great and provoking article, Michael. You’ve done a terrify research and you deserved a credit here!
Thanks, Michael! I’ve been looking for a semi-reliable mobile filter.
Thanks, great article. Mobile trafic is something that is overlook so much. With lots of phones launched everyday to compete with the iphone, trafic from mobile devices is going to increase tenfold.
Hi Director of Web Marketing- Oh so very true… for the regular person it is actually quite difficult to find a solution that easily and quickly integrates into what we normally use (ie. Google Analytics). If I was brave enough I would try creating the mobile profile you suggest and then compare some of the data with the other providers to see what it provides.
I just started a list of mobile analytics providers if any of your readers are interested please send them over to the Mobile Strategy Blog - https://m-strat.org/mobile-analytics/
Cheers,
Jose
Very nice post, picked it up from a backlink from a previous post. I am interested in the growth of the mobile internet user and whether my site is easy to navigate and find on mobile. This is the first time I’ve found someone actually detailing how to start gaining some numbers which can help really defining the growth of this market segment. It’s going to grow phenomenally. Why don’t Google make it just a bit easier to track where traffic is coming from? Or is that a naive question?
Well, the issue is sort of like I describe in this article and the newer follow-up: it’s hard to define what constitutes “mobile,” especially as screen resolutions and such improve. And you’ve got different groups that consider netbooks “mobile platforms,” or people that do or don’t group PDAs in with cell phones. What we really need is some kind of browser flag that would specifically identify a source as mobile. Right now there is no standard for that.
Really useful article! I wanted to point out that you can use the screen resolution reg expression to filter your default “screen resolution” report in Google. You can then add that filtered report to your dashboard for easy retrieval. It seems like this approach eliminates the need to set up a separate profile and traffic filter.
I learned a lot from this entry and will definitely save it in my bookmarks. Thanks for the effort you took to write about this matter so deeply. I look forward to future posts.
Keep it up.
Hello everybody,
I know a real good Mobile Marketing website where they know too well how crucial it is for Publishers to follow their revenue flow and for Advertisers and Agencies to keep an eye on how their money is spent in real-time.
This website is https://www.aditic.com
Thanks a lot
Mobile computing is on the rise these days. Maybe we will get a dual core powered cellphones in the future.’~-
Hi
thanks for the post, very useful! I’m a newbie with Google Analitycs and have 2 questions regarding what you’ve suggested:
- I Added a new Website Profile, named it “Mobile Traffic Report,” and set it to “Add a Profile for an existing domain”. This Profile should automatically use the same tracking code than my existing Profile does, right? (the one I have for the whole site, without any filters). I’m asking because the status of this new profile is “Tracking Not Installed”, and I don’t know why.
- How can I set a Filter on my default website profile so that it doesn’t show any mobile traffic? I’d like to see both traffic sources separately.
Thanks!
Jose, you are correct, use the same code. And to filter your base profile, just add the exact same filter to it, except make it an exclude filter, instead of include.
However, I should note that at this point, Google has built in mobile tracking now, whereas it didn’t at the time this was written. It’s under Visitors > Mobile.
Thanks a lot!
Just saw the mobile option for Analytics. Nevertheless, the filter to see only non-mobile separately is still very useful.
José
If anyone is interested and has the time it would be nice if someone could compare some solutions as they are constantly changing. As for the being rich part, many analytics providers offer free trials and then pricing plans based on traffic flows. One product you can check out is at Cem4Mobile.com.
“Education is an admirable thing, but it is well to remember from time to time that nothing that is worth knowing can be taught.”
Oscar Wilde.
BR, Jeremy
Strange. It’s the Xth article treating with Google Analytics on mobile pages, but I can’t find a solution to implement a tracking for both, web and mobile, used on the same page.
Can you include th server-side solution and track both with it? Or do you have to use JS tracking and Mobile separated by filters? What will happen if both are included in the page?
Does anyone know a good resource to get this out, or even have a silution already implemented?
you can use the JS and the server-side mobile code on the same page. Put the server code into a noscript section below the GA code. This way you javascript capable browsers will use the ga.js and others will be counted by the image created by server.